Product Design
Wireframes for product development
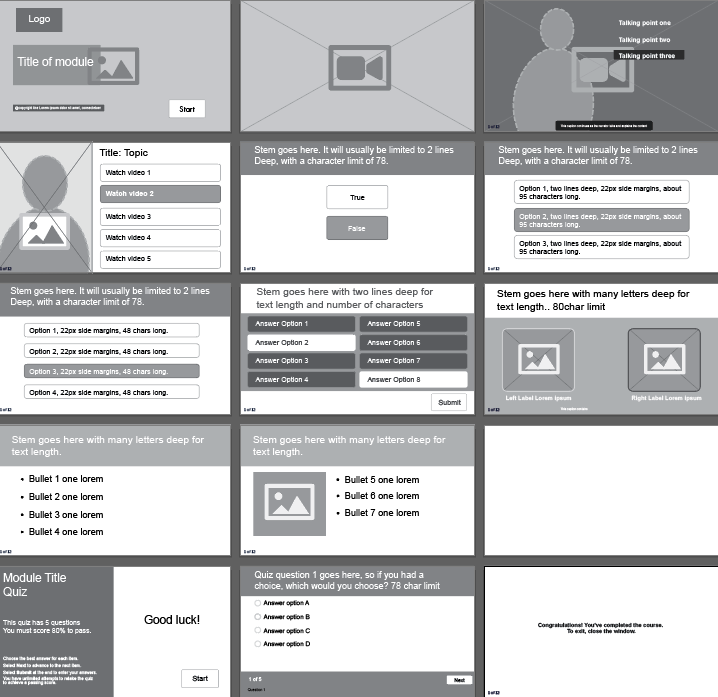
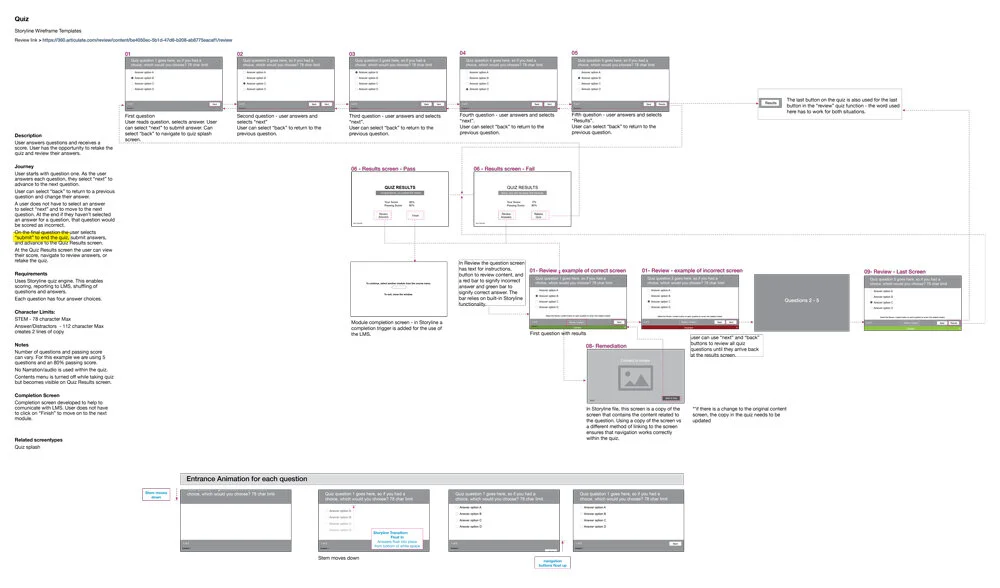
In partnership with our senior developer created a suite of wireframe templates in Articulate Storyline.
The documentation explains the user journey, any asset needs, and requirements for the wireframe. This way everyone on the team is on the same page when discussing a template wireframe.
The team had been building in Storyline for over two years. Out of this work a basic series of screentypes, and templates were being used but not in a consistent way across all products. We took those basic templates as a starting off point for the wireframes.
By meeting with stakeholders, and creative leads we made sure our wireframes captured everything we needed. Wireframes were updated with feedback. There were instances where a template might not have worked as expected and we took the time to come up with a solution.
Wireframes were tested for ADA compliance with a consultant and we were able to get our wireframes to WCAG 2.1 AA standards.
Building of products using the wireframes has made us faster but also as designers we can focus on the branding for the product, and the media production.